University of Redlands Emergency Alert System
Alert Received: . For more information, visit: https://www.redlands.edu/alert/
University of Redlands
- Home
- IT Services
- ITS Organization
- Instructional Technology
- Accessibility Enhancements
The Moodle platform strives to support and maintain accessibility guidelines, however, instructors should also consider the importance of accessibility when adding course content to a Moodle site.
Accessibility is critical to ensure that all people have equal access to information.
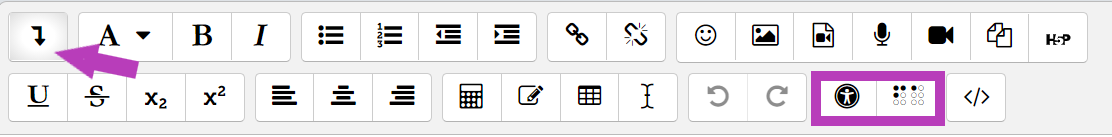
There are two accessibility tools built into Moodle's default text editor, Atto. Using these two tools will ensure that added content in the description or topic summery remains compliant.

You can use the Accessibility Checker button (marked with a circular accessibility symbol) to check for common errors in the text, such as:
The screen header helper button (marked with a braille pattern) displays a tool for screen-reader users. You can find a summary of the text styles, images, and links used in the text box.
Moodle is designed with accessibility in mind! This design ensures that all people have equal access to the platform's functionality and any presented information, and that no barriers exist among its users. For more information on Moodle's accessibility guidelines and recommendations visit the Moodle Accessibility page.
The following is is list of Moddle 3.9 accessibility audit improvements. You may visit the links for additional information on each item.
One of Moodle's newest accessibility features is the Go To Top button. This feature allows you to easily navigate back to the top of the page without having to scroll back up the page.

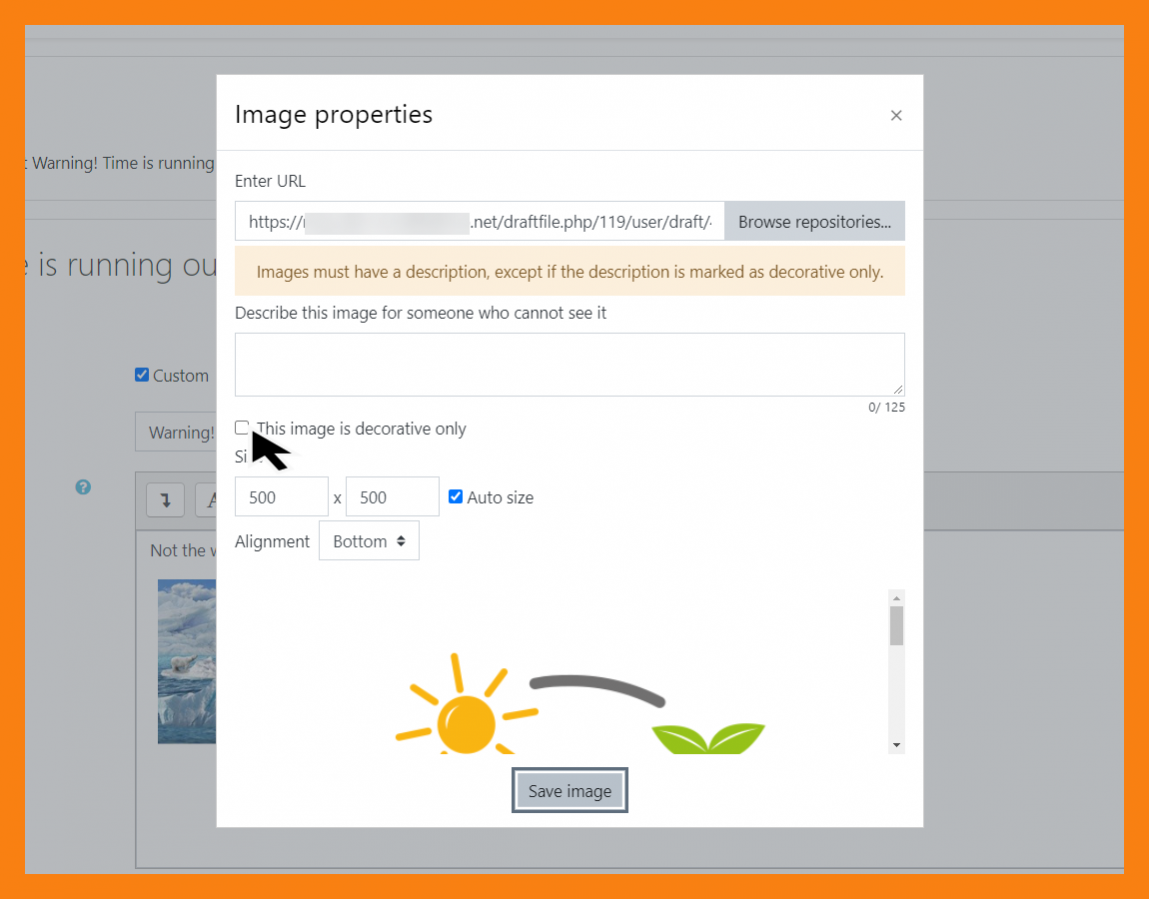
All non text information presented in Moodle should have an alt text or text alternative for compliance and to support screen readers.

Content adapted from Moodle.org